Understanding Google’s Core Web Vitals takes center stage, inviting you to dive into the world of website optimization with a cool vibe. Get ready to boost your online presence!
Google’s Core Web Vitals are key metrics that impact user experience and . Let’s explore how optimizing them can elevate your website performance.
Overview of Core Web Vitals

Google’s Core Web Vitals are a set of specific factors that Google considers important in determining the overall user experience of a website. These factors include loading performance, interactivity, and visual stability.
These Core Web Vitals are crucial for website performance because they directly impact how users perceive and interact with a website. Google uses these metrics to evaluate the overall user experience and rank websites accordingly in search results.
Importance of Core Web Vitals
- Loading Performance: This metric measures how fast the main content of a webpage loads. A fast loading time is essential for keeping users engaged and preventing them from abandoning the site.
- Interactivity: This factor assesses how quickly a webpage responds to user interactions, such as clicks or taps. A responsive site enhances user engagement and satisfaction.
- Visual Stability: Visual stability evaluates the unexpected layout shifts that occur during page load. A stable layout ensures a smooth and predictable browsing experience for users.
Components of Core Web Vitals: Understanding Google’s Core Web Vitals
When it comes to understanding Google’s Core Web Vitals, it’s essential to know the three main components that make up this crucial metric. Each component plays a significant role in determining the overall user experience of a website.
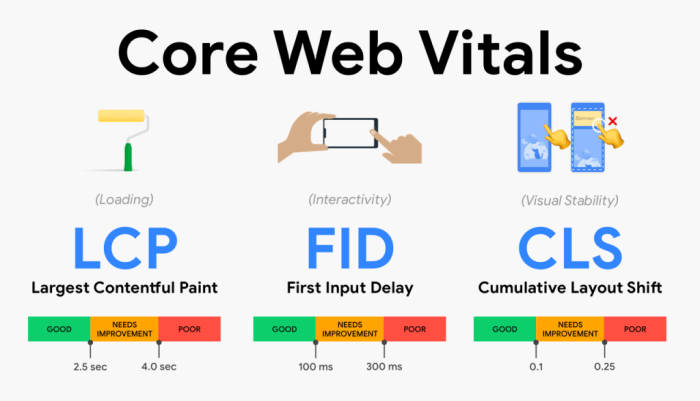
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures the loading performance of a webpage. It specifically focuses on the time it takes for the largest content element, whether it’s an image, video, or block of text, to become visible to the user. A good LCP score means that the main content loads quickly, providing a smooth and engaging user experience.
First Input Delay (FID)
First Input Delay (FID) measures the interactivity of a webpage. It evaluates the time it takes for a user to interact with the page, such as clicking a button or selecting a menu item. A low FID score indicates that the page is responsive and allows users to engage with it without delays, enhancing the overall usability of the site.
Cumulative Layout Shift (CLS), Understanding Google’s Core Web Vitals
Cumulative Layout Shift (CLS) measures the visual stability of a webpage. It assesses how much the content on the page shifts or moves around as it loads. A low CLS score means that the page layout remains consistent, preventing any unexpected shifts that can disrupt user experience and lead to accidental clicks.
These three components work together to provide a comprehensive evaluation of a website’s performance, ensuring that users have a seamless and enjoyable browsing experience. By focusing on improving LCP, FID, and CLS scores, website owners can enhance their Core Web Vitals and ultimately boost their overall page experience.
Importance of Optimizing Core Web Vitals
Optimizing Core Web Vitals is crucial for because it directly impacts the user experience on your website. Search engines like Google prioritize websites that provide a seamless and fast experience for users. By improving Core Web Vitals, you can enhance user satisfaction, increase engagement, and ultimately boost your search engine rankings.
Benefits of Improving Core Web Vitals
- Enhanced User Experience: Faster loading times and smoother interactions lead to higher user satisfaction.
- Reduced Bounce Rates: Improved Core Web Vitals can decrease bounce rates as users are more likely to stay on your site.
- Higher Conversion Rates: A better user experience often translates to increased conversions and sales.
- Improved Performance: Search engines prioritize websites with better Core Web Vitals, leading to higher rankings in search results.
Impact on Search Engine Rankings
- Google’s Page Experience Update: Google has announced that Core Web Vitals will be a ranking factor starting in 2021, emphasizing the importance of optimizing these metrics.
- Mobile-First Indexing: With the shift towards mobile-first indexing, Core Web Vitals play a crucial role in determining how well a website performs on mobile devices, impacting search rankings accordingly.
- Competitive Advantage: Websites that prioritize Core Web Vitals have a competitive edge in search results, as they are more likely to rank higher and attract more organic traffic.
Tools for Measuring Core Web Vitals

When it comes to measuring Core Web Vitals, there are several popular tools that web developers and site owners can use to analyze and optimize their website’s performance. These tools provide valuable insights into areas that need improvement to enhance user experience and overall site performance.
Google PageSpeed Insights
Google PageSpeed Insights is a free tool provided by Google that analyzes the performance of a web page on both mobile and desktop devices. It provides a performance score based on Core Web Vitals metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). The tool also offers suggestions for improving performance and user experience.
Lighthouse
Lighthouse is another tool developed by Google that can be used to measure Core Web Vitals. It is available as a Chrome extension or as part of Chrome DevTools. Lighthouse provides a comprehensive report on various aspects of web page performance, including Core Web Vitals metrics, accessibility, , and more. It gives detailed recommendations on how to optimize the site for better performance.
Chrome DevTools
Chrome DevTools is a set of web developer tools built into the Chrome browser that can be used to measure and optimize Core Web Vitals. Within Chrome DevTools, developers can analyze a web page’s performance, inspect elements, debug issues, and monitor network activity. It provides real-time data on how a page loads and performs, helping developers identify areas for improvement.
Overall, these tools play a crucial role in helping web developers and site owners understand their website’s performance based on Core Web Vitals metrics. By utilizing these tools effectively and interpreting the data they provide, developers can make informed decisions to optimize their site for better user experience and search engine rankings.
